JSP 게시판 웹 사이트 만들기
업데이트:
JSP 게시판 웹 사이트 만들기
웹사이트 만들어 보신 적 있으신가요?
훌륭한 예제를 통해, JSP 공부 겸, 간단한 웹사이트를 만들어 볼 수 있습니다. 저 역시 동빈나님의 유튜브를 보고, 개념을 잡을 수 있었습니다. 또한 매 강의에 대한, 코드를 반영해 놓았습니다. 영상을 보시면서, 아래 글을 참조하시면, 쉽게 따라 가실 수 있습니다. 저작권은 동빈나님에게 있으며, 훌륭한 강의 감사드립니다.
2강 - 로그인 페이지 디자인
로그인 페이지를 구현 합니다. input 타입으로, 아이디와 비밀번호 입력 받으며, 로그인 버튼을 만드는 화면을 구성해 보겠습니다.

[login.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale"="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href=join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="LoginAction.jsp">
<h3 style="text-align: center;">로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
상단 네비바를 구성 하고, 아이디/비밀번호를 입력 받으면, LoginAction.jsp 화면으로 값을 전달 하게 됩니다.
3강 - 회원 데이터베이스 구축하기
- mysql 실행(mac)
cd /usr/local/mysql/bin
./mysql -u root -p
- BBS 데이터베이스 생성
mysql> CREATE DATABASE BBS;
- BBS 데이터베이스 사용
mysql> USE BBS;
- USER 테이블 생성
mysql> CREATE TABLE USER (
-> userID VARCHAR(20),
-> userPassword VARCHAR(20),
-> userName VARCHAR(20),
-> userGender VARCHAR(20),
-> userEmail VARCHAR(50),
-> PRIMARY KEY (userID)
-> );
- 테이블 생성확인
mysql> show tables;
+---------------+
| Tables_in_bbs |
+---------------+
| USER |
+---------------+
- 테이블 속성 확인
mysql> desc user;
+--------------+-------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+--------------+-------------+------+-----+---------+-------+
| userID | varchar(20) | NO | PRI | NULL | |
| userPassword | varchar(20) | YES | | NULL | |
| userName | varchar(20) | YES | | NULL | |
| userGender | varchar(20) | YES | | NULL | |
| userEmail | varchar(50) | YES | | NULL | |
+--------------+-------------+------+-----+---------+-------+
- 데이터 입력
mysql> INSERT INTO USER VALUES('gildong', '12345678', '홍길동', '남자', 'gildong@naver.com');
- 입력 데이터 확인
mysql> select * from user;
+---------+--------------+-----------+------------+-------------------+
| userID | userPassword | userName | userGender | userEmail |
+---------+--------------+-----------+------------+-------------------+
| gildong | 12345678 | 홍길동 | 남자 | gildong@naver.com |
+---------+--------------+-----------+------------+-------------------+
4강 - 로그인 기능 구현하기
[loginAction.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean id="user" class="user.User" scope="page" />
<jsp:setProperty name="user" property="userID" />
<jsp:setProperty name="user" property="userPassword" />
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
UserDAO userDAO = new UserDAO();
int result = userDAO.login(user.getUserID(), user.getUserPassword());
if (result == 1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'main.jsp'");
script.println("</script>");
} else if (result == 0) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('비밀번호가 틀립니다.')");
script.println("history.back()");
script.println("</script>");
} else if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('존재하지 않는 아이디입니다.')");
script.println("history.back()");
script.println("</script>");
} else if (result == -2) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('데이터베이스 오류가 발생했습니다.')");
script.println("history.back()");
script.println("</script>");
}
%>
</body>
</html>
Mysql DB에 접근하는, UserDAO를 jsp 파일에서 사용하기 위해, import 한다.
<%@ page import="user.UserDAO" %>
JavaScript를 사용하기 위해, PrintWriter를 선언한다.
<%@ page import="java.io.PrintWriter" %>
넘어오는 모든 데이터를 UTF-8로 변환하게 한다.
<% request.setCharacterEncoding("UTF-8"); %>
현재 페이지 안에서, User 빈즈를 사용할 수 있게 한다. login.jsp 화면에서 입력한 값이, User 빈즈에 담기게 된다.
<jsp:useBean id="user" class="user.User" scope="page" />
<jsp:setProperty name="user" property="userID" />
<jsp:setProperty name="user" property="userPassword" />
[UserDAO.java]
public class UserDAO {
private Connection conn;
private PreparedStatement pstmt;
private ResultSet rs;
public UserDAO() {
try {
String dbURL = "jdbc:mysql://localhost:3306/BBS?serverTimezone=UTC";
String dbID = "root";
String dbPassword = "hero0825";
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection(dbURL, dbID, dbPassword);
} catch (Exception e) {
e.printStackTrace();
}
}
public int login(String userID, String userPassword) {
String SQL = "SELECT userPassword FROM USER WHERE userID = ?";
try {
pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, userID);
rs = pstmt.executeQuery();
if (rs.next()) {
if (rs.getString(1).equals(userPassword)) {
return 1; // 로그인 성공
} else {
return 0; // 비밀번호 불일치
}
}
return -1; // 아이디가 없음
} catch (Exception e) {
e.printStackTrace();
}
return -2; // 데이터베이스 오류
}
}
login 메서드가 호출 되면, userID로 query를 하고, userPassword와 일치하는지 확인 합니다.
5강 - 회원가입 페이지 디자인
회원가입 페이지를 구성 하였습니다.

[join.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale"="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
...
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="joinAction.jsp">
<h3 style="text-align: center;">회원가입 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="이름" name="userName" maxlength="20">
</div>
<div class="form-group" style="text-align: center;">
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="userGender" autocomplete="off" value="남자" checked>남자
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="radio" name="userGender" autocomplete="off" value="여자" checked>여자
</label>
</div>
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="이메일" name="userEmail" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="회원가입">
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
아이디/비밀번호/이름/성별/이메일를 입력 받으면, joinAction.jsp 화면으로 값을 전달 하게 구성하였습니다.
6강 - 회원가입 기능 구현하기
회원 가입 정보가 데이터 베이스에 저장 될 수 있게 구현 합니다.
[UserDAO.java]
public int join(User user) {
String SQL = "INSERT INTO USER VALUES (?, ?, ?, ?, ?)";
try {
pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, user.getUserID());
pstmt.setString(2, user.getUserPassword());
pstmt.setString(3, user.getUserName());
pstmt.setString(4, user.getUserGender());
pstmt.setString(5, user.getUserEmail());
return pstmt.executeUpdate();
} catch(Exception e) {
e.printStackTrace();
}
return -1;
}
User의 정보를 SQL DB에 넣을 수 있게, join 메서드를 구현합니다.
[joinAction.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean id="user" class="user.User" scope="page" />
<jsp:setProperty name="user" property="userID" />
<jsp:setProperty name="user" property="userPassword" />
<jsp:setProperty name="user" property="userName" />
<jsp:setProperty name="user" property="userGender" />
<jsp:setProperty name="user" property="userEmail" />
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
if (user.getUserID() == null || user.getUserPassword() == null || user.getUserName() == null
|| user.getUserGender() == null || user.getUserEmail() == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('입력이 안된 사항이 있습니다.')");
script.println("history.back()");
script.println("</script>");
} else {
UserDAO userDAO = new UserDAO();
int result = userDAO.join(user);
if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 존재하는 아이디입니다.')");
script.println("history.back()");
script.println("</script>");
} else {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'main.jsp'");
script.println("</script>");
}
}
%>
</body>
</html>
join.jsp 에서 입력 받은 User 정보를 UserDAO의 join 메서드로 값을 전달합니다.
7강 - 접속한 회원 세션 관리하기
현재 접속한 회원에 고유의 아이디를 할당해 줍니다. 웹서버가 로그인에 성공한 유저를 세션 아이디로 관리 할 수 있게 합니다.
[loginAction.jsp]
UserDAO userDAO = new UserDAO();
int result = userDAO.login(user.getUserID(), user.getUserPassword());
if (result == 1) {
session.setAttribute("userID", user.getUserID());
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'main.jsp'");
script.println("</script>");
}
로그인에 성공하였다면, setAttribute을 이용하여, userID를 세션에 할당해 줍니다.
[logoutAction.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
session.invalidate();
%>
<script>
location.href = 'main.jsp';
</script>
</body>
</html>
logoutAction 페이지를 호출하면, session.invalidate()를 하여, logout를 할 수 있게 합니다.
8강 - 게시판 메인 페이지 디자인
게시판 테이블의 테이블 헤드 및 내용이 표시 될 레이아웃을 구성합니다.

[bbs.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale"="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
%>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li class="active"><a href="bbs.jsp">게시판</a></li>
</ul>
<%
if (userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<div class="container">
<div class="row">
<table class="table table-striped" style="text-align: center; border: 1px solid #dddddd">
<thead>
<tr>
<th style="background-color: #eeeeee; text-align: center;">번호</th>
<th style="background-color: #eeeeee; text-align: center;">제목</th>
<th style="background-color: #eeeeee; text-align: center;">작성자</th>
<th style="background-color: #eeeeee; text-align: center;">작성일</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>안녕하세요</td>
<td>홍길동</td>
<td>2017-05-04</td>
</tr>
</tbody>
</table>
<a href="write.jsp" class="btn btn-primary pull-right">글쓰기</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html
테이블해드로 테이블의 목차를 구성하며, 테이블바디에 내용을 넣었습니다.
9강 - 게시판 데이터베이스 구축하기
- BBS 데이터베이스 이용
mysql> use BBS;
- BBS 테이블 생성
mysql> CREATE TABLE BBS (
-> bbsID INT,
-> bbsTitle VARCHAR(50),
-> userID VARCHAR(20),
-> bbsDate DATETIME,
-> bbsContent VARCHAR(2048),
-> bbsAvailable INT,
-> PRIMARY KEY (bbsID)
-> );
10강 - 글쓰기 기능 구현하기
글 제목 및 내용을 입력 받고, 글쓰기 버튼 클릭하면, DB에 저장 되게 구현 합니다.

[writeAction.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="bbs.BbsDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean id="bbs" class="bbs.Bbs" scope="page" />
<jsp:setProperty name="bbs" property="bbsTitle" />
<jsp:setProperty name="bbs" property="bbsContent" />
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
if (userID == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('로그인을 하세요.')");
script.println("location.href = 'login.jsp'");
script.println("history.back()");
script.println("</script>");
} else {
if (bbs.getBbsTitle() == null || bbs.getBbsContent() == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('입력이 안된 사항이 있습니다.')");
script.println("history.back()");
script.println("</script>");
} else {
BbsDAO bbsDAO = new BbsDAO();
int result = bbsDAO.write(bbs.getBbsTitle(), userID, bbs.getBbsContent());
if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('글쓰기에 실패 했습니다.')");
script.println("history.back()");
script.println("</script>");
} else {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'bbs.jsp'");
script.println("</script>");
}
}
}
%>
</body>
</html>
[BbsDAO.java]
public class BbsDAO {
private Connection conn;
private ResultSet rs;
public BbsDAO() {
try {
String dbURL = "jdbc:mysql://localhost:3306/BBS?serverTimezone=UTC";
String dbID = "root";
String dbPassword = "hero0825";
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection(dbURL, dbID, dbPassword);
} catch (Exception e) {
e.printStackTrace();
}
}
public String getDate() {
String SQL = "SELECT NOW()"; // 현재 시간 가져오기
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
rs = pstmt.executeQuery();
if (rs.next()) {
return rs.getString(1);
}
} catch(Exception e) {
e.printStackTrace();
}
return "";
}
public int getNext() { // 다음 글 가지고 오기.
String SQL = "SELECT bbsID FROM BBS ORDER BY bbsID DESC";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
rs = pstmt.executeQuery();
if (rs.next()) {
return rs.getInt(1) + 1;
}
return 1; // 첫 번째 게시물인 경우
} catch(Exception e) {
e.printStackTrace();
}
return -1; // 데이터베이스 오류
}
public int write(String bbsTitle, String userID, String bbsContent) {
String SQL = "INSERT INTO BBS VALUES (?, ?, ?, ?, ?, ?)";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, getNext());
pstmt.setString(2, bbsTitle);
pstmt.setString(3, userID);
pstmt.setString(4, getDate());
pstmt.setString(5, bbsContent);
pstmt.setInt(6, 1);
return pstmt.executeUpdate();
} catch(Exception e) {
e.printStackTrace();
}
return -1; // 데이터베이스 오류
}
}
글 제목과 글 내용을 입력한 후 글쓰기 버튼을 누르면, DB에 값이 저장 된 것을 확인 할 수 있습니다.
mysql> select * from BBS;
+-------+---------------------+---------+---------------------+-------------+--------------+
| bbsID | bbsTitle | userID | bbsDate | bbsContent | bbsAvailable |
+-------+---------------------+---------+---------------------+-------------+--------------+
| 1 | 테스트 글쓰기 | gildong | 2020-10-16 12:13:59 | 내용 무. | 1 |
+-------+---------------------+---------+---------------------+-------------+--------------+
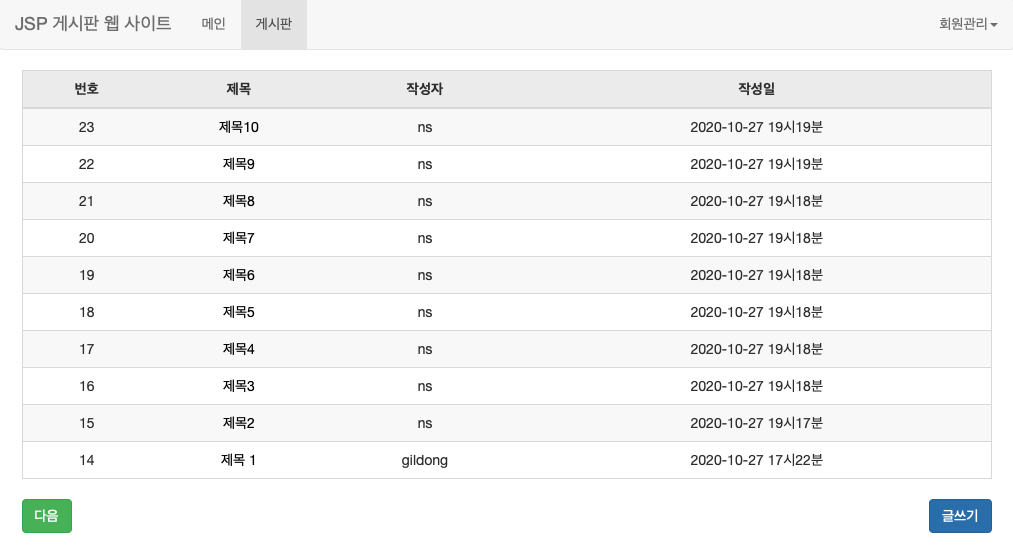
11강 - 게시판 글 목록 기능 구현하기

게시판의 글 목록 입니다. 목록이 10개 이상이 되면, 다음 페이지로 이동 할 수 있는 버튼이 활성화 됩니다.
[bbs.jsp]
...
<div class="container">
<div class="row">
<table class="table table-striped" style="text-align: center; border: 1px solid #dddddd">
<thead>
<tr>
<th style="background-color: #eeeeee; text-align: center;">번호</th>
<th style="background-color: #eeeeee; text-align: center;">제목</th>
<th style="background-color: #eeeeee; text-align: center;">작성자</th>
<th style="background-color: #eeeeee; text-align: center;">작성일</th>
</tr>
</thead>
<tbody>
<%
BbsDAO bbsDAO = new BbsDAO();
ArrayList<Bbs> list = bbsDAO.getList(pageNumber);
for (int i = 0; i < list.size(); i++) {
%>
<tr>
<td><%= list.get(i).getBbsID() %></td>
<td><a href="view.jsp?bbsID=<%= list.get(i).getBbsID() %>"><%= list.get(i).getBbsTitle() %></a></a></td>
<td><%= list.get(i).getUserID() %></td>
<td><%= list.get(i).getBbsDate().substring(0, 11) + list.get(i).getBbsDate().substring(11, 13) + "시" + list.get(i).getBbsDate().substring(14, 16) + "분 " %></td>
</tr>
<%
}
%>
</tbody>
</table>
<%
if (pageNumber != 1) {
%>
<a href="bbs.jsp?pageNumber=<%=pageNumber - 1%>" class="btn btn-success btn-arrow-left">이전</a>
<%
} if (bbsDAO.nextPage(pageNumber + 1)) {
%>
<a href="bbs.jsp?pageNumber=<%=pageNumber + 1%>" class="btn btn-success btn-arrow-left">다음</a>
<%
}
%>
<a href="write.jsp" class="btn btn-primary pull-right">글쓰기</a>
</div>
</div>
getList()로 bbsId, bbsTitle, userID, bbsContent, bbsAvailable 정보를 DB로 부터 가지고와서, 게시판 목록에 보여 줍니다.
[BbsDAO.java]
public ArrayList<Bbs> getList(int pageNumber) {
String SQL = "SELECT * FROM BBS WHERE bbsID < ? AND bbsAvailable = 1 ORDER BY bbsID DESC LIMIT 10";
ArrayList<Bbs> list = new ArrayList<Bbs>();
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, getNext() - (pageNumber -1) * 10);
rs = pstmt.executeQuery();
while (rs.next()) {
Bbs bbs = new Bbs();
bbs.setBbsID(rs.getInt(1));
bbs.setBbsTitle(rs.getString(2));
bbs.setUserID(rs.getString(3));
bbs.setBbsDate(rs.getString(4));
bbs.setBbsContent(rs.getString(5));
bbs.setBbsAvailable(rs.getInt(1));
list.add(bbs);
}
} catch(Exception e) {
e.printStackTrace();
}
return list;
}
public boolean nextPage(int pageNumber) {
String SQL = "SELECT * FROM BBS WHERE bbsID < ? AND bbsAvailable = 1";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, getNext() - (pageNumber -1) * 10);
rs = pstmt.executeQuery();
if (rs.next()) {
return true;
}
} catch(Exception e) {
e.printStackTrace();
}
return false;
}
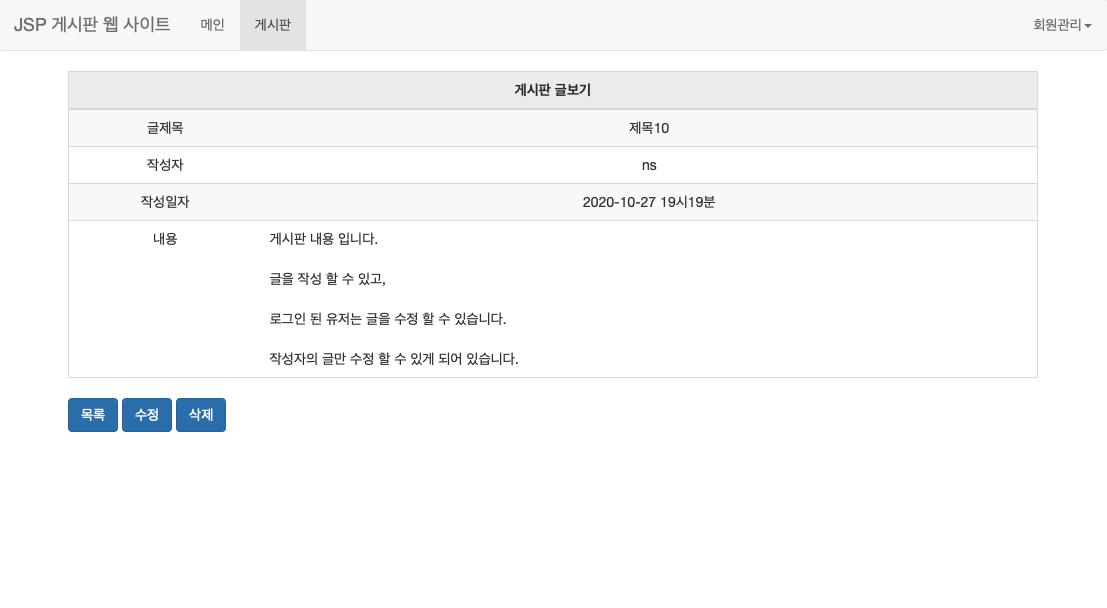
12강 - 게시판 보기 기능 구현하기
게시판 등록 된 글에 대한 상세내역을 보기 기능을 구현 합니다.

[bbs.jsp]
<td><a href="view.jsp?bbsID=<%= list.get(i).getBbsID() %>"><%= list.get(i).getBbsTitle() %></a></a></td>
글의 제목이 클릭되면, bbsID를 view.jsp로 이동하게 하였습니다.
[view.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<%@ page import="bbs.Bbs" %>
<%@ page import="bbs.BbsDAO" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale"="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
if (session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
int bbsID = 0;
if (request.getParameter("bbsID") != null) {
bbsID = Integer.parseInt(request.getParameter("bbsID"));
}
if (bbsID == 0) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('유효하지 않는 글입니다.')");
script.println("location.href = 'bbs.jsp'");
script.println("history.back()");
script.println("</script>");
}
Bbs bbs = new BbsDAO().getBbs(bbsID);
%>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li class="active"><a href="bbs.jsp">게시판</a></li>
</ul>
<%
if (userID == null) {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<div class="container">
<div class="row">
<table class="table table-striped" style="text-align: center; border: 1px solid #dddddd">
<thead>
<tr>
<th colspan="3" style="background-color: #eeeeee; text-align: center;">게시판 글보기</th>
</tr>
</thead>
<tbody>
<tr>
<td style="width: 20%;">글제목</td>
<td colspan="2"><%= bbs.getBbsTitle().replaceAll(" ", " ").replaceAll("<", "<").replaceAll(">",">").replaceAll("\n", "<br>") %></td>
</tr>
<tr>
<td>작성자</td>
<td colspan="2"><%= bbs.getUserID() %></td>
</tr>
<tr>
<td>작성일자</td>
<td colspan="2"><%= bbs.getBbsDate().substring(0, 11) + bbs.getBbsDate().substring(11, 13) + "시" + bbs.getBbsDate().substring(14, 16) + "분 " %></td>
</tr>
<tr>
<td>내용</td>
<td colspan="2" style="min-height: 200px; text-align: left;"><%= bbs.getBbsContent().replaceAll(" ", " ").replaceAll("<", "<").replaceAll(">",">").replaceAll("\n", "<br>") %></td>
</tr>
</tbody>
</table>
<a href="bbs.jsp" class="btn btn-primary">목록</a>
<%
if (userID != null && userID.equals(bbs.getUserID())) {
%>
<a href="update.jsp?bbsID=<%= bbsID %>" class="btn btn-primary">수정</a>
<a onclick="return confirm('정말로 삭제하시겠습니까?')" href="deleteAction.jsp?bbsID=<%= bbsID %>" class="btn btn-primary">삭제</a>
<%
}
%>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
작성 된 글(글제목, 작성자, 작성일자, 내용)을 보여 주기 위한, 레이아웃을 구성 합니다. 현재 유저가, 글쓴이와 같다면, 수정/삭제 버튼을 보여 줍니다.
[BbsDAO.java]
public Bbs getBbs(int bbsID) {
String SQL = "SELECT * FROM BBS WHERE bbsID = ?";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, bbsID);
rs = pstmt.executeQuery();
if (rs.next()) {
Bbs bbs = new Bbs();
bbs.setBbsID(rs.getInt(1));
bbs.setBbsTitle(rs.getString(2));
bbs.setUserID(rs.getString(3));
bbs.setBbsDate(rs.getString(4));
bbs.setBbsContent(rs.getString(5));
bbs.setBbsAvailable(rs.getInt(1));
return bbs;
}
} catch(Exception e) {
e.printStackTrace();
}
return null;
}
13강 - 게시글 수정 및 삭제 기능 구현하기
게시되어 있는 글을 수정 및 삭제하는 기능을 구현합니다.
[update.jsp]
<div class="container">
<div class="row">
<form method="post" action="updateAction.jsp?bbsID=<%= bbsID %>">
<table class="table table-striped" style="text-align: center; border: 1px solid #dddddd">
<thead>
<tr>
<th colspan="2" style="background-color: #eeeeee; text-align: center;">게시판 글 수정 양식</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" class="form-control" placeholder="글 제목" name="bbsTitle" maxlength="50" value="<%= bbs.getBbsTitle() %>"></td>
</tr>
<tr>
<td><textarea class="form-control" placeholder="글 내용" name="bbsContent" maxlength="2048" style="height: 350px"><%= bbs.getBbsContent() %></textarea></td>
</tr>
</tbody>
</table>
<input type="submit" class="btn btn-primary pull-right" value="글수정">
</form>
</div>
</div>
글수정 버튼 클릭 시, bbsID를 updateAction.jsp에 전달 합니다.
[updateAction.jsp]
Bbs bbs = new BbsDAO().getBbs(bbsID);
if (!userID.equals(bbs.getUserID())) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('권한이 없습니다.')");
script.println("location.href = 'bbs.jsp'");
script.println("history.back()");
script.println("</script>");
} else {
if (request.getParameter("bbsTitle") == null || request.getParameter("bbsContent") == null
|| request.getParameter("bbsTitle") == "" || request.getParameter("bbsContent") == ""){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('입력이 안된 사항이 있습니다.')");
script.println("history.back()");
script.println("</script>");
} else {
BbsDAO bbsDAO = new BbsDAO();
int result = bbsDAO.update(bbsID, request.getParameter("bbsTitle"), request.getParameter("bbsContent"));
if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('글 수정에 실패 했습니다.')");
script.println("history.back()");
script.println("</script>");
} else {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'bbs.jsp'");
script.println("</script>");
}
}
}
bbsTitle, bbsContent를 update 메서드로 전달하여, DB에 업데이트 합니다.
[BbsDAO.java]
public int update(int bbsID, String bbsTitle, String bbsContent) {
String SQL = "UPDATE BBS SET bbsTitle = ?, bbsContent = ? WHERE bbsID =?";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, bbsTitle);
pstmt.setString(2, bbsContent);
pstmt.setInt(3, bbsID);
return pstmt.executeUpdate();
} catch(Exception e) {
e.printStackTrace();
}
return -1; // 데이터베이스 오류
}
public int delete(int bbsID) {
String SQL = "UPDATE BBS SET bbsAvailable = 0 WHERE bbsID = ?";
try {
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setInt(1, bbsID);
return pstmt.executeUpdate();
} catch(Exception e) {
e.printStackTrace();
}
return -1; // 데이터베이스 오류
}
[view.jsp]
<%
if (userID != null && userID.equals(bbs.getUserID())) {
%>
<a href="update.jsp?bbsID=<%= bbsID %>" class="btn btn-primary">수정</a>
<a onclick="return confirm('정말로 삭제하시겠습니까?')" href="deleteAction.jsp?bbsID=<%= bbsID %>" class="btn btn-primary">삭제</a>
<%
}
%>
삭제 버튼 클릭 시 다이어로그 팝업이 발생하여, 글 삭제 여부를 확인한다.
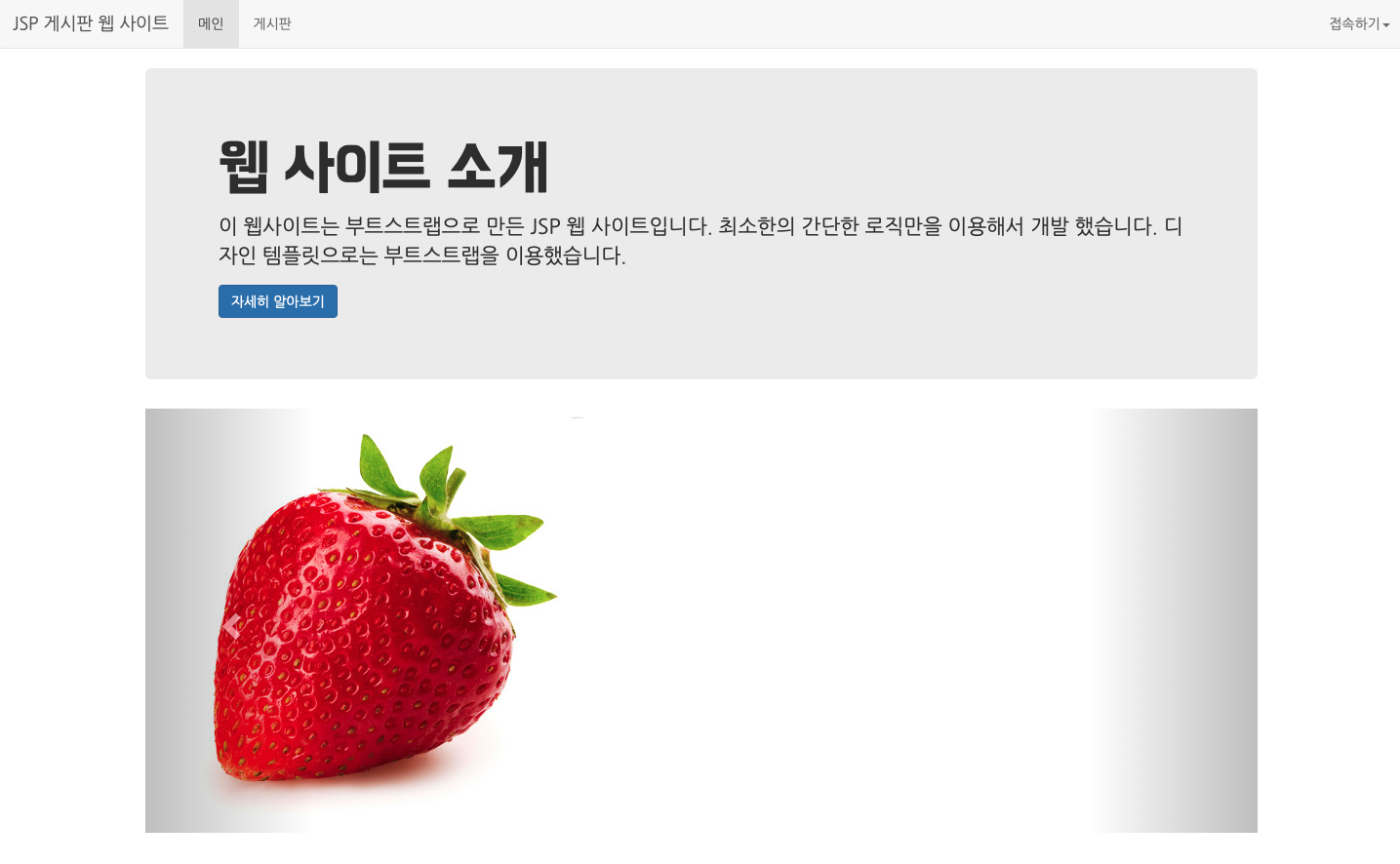
14강 - 웹 사이트 메인 페이지 디자인
웹 사이트의 메인 페이지를 구성합니다. 소개글이 있고, 하단에 사진이 보여지게 구현합니다.

[main.jsp]
...
<div class="container">
<div class="jumbotron">
<div class="container">
<h1>웹 사이트 소개</h1>
<p>이 웹사이트는 부트스트랩으로 만든 JSP 웹 사이트입니다. 최소한의 간단한 로직만을 이용해서 개발 했습니다. 디자인 템플릿으로는 부트스트랩을 이용했습니다.</p>
<p><a class="btn btn-primary btn-pull" href="#" role="button">자세히 알아보기</a></p>
</div>
</div>
</div>
<div class="container">
<div id="myCarousel" class="carousel slide" data-ride= "carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/apple.jpg">
</div>
<div class="item">
<img src="images/orange.jpg">
</div>
<div class="item">
<img src="images/strawberry.jpg">
</div>
</div>
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-rigth"></span>
</a>
</div>
</div>
source
전체 소스 : GitHub
Reference
- https://www.youtube.com/watch?v=MtxFWczSFqU&list=PLRx0vPvlEmdAZv_okJzox5wj2gG_fNh_6&index=2
